基于Hexo在GitHub Pages上构建静态博客的方法
或许说这是本站从无到有搭建的记录更为准确。
或许说这是本站从无到有搭建的记录更为准确。
前言
在寒假的中期,百般聊赖之下,终于是打算拥有一个自己的博客网站。恰好在校中简略学习了网站制作的知识,使我得到了足够的勇气去面对挑战,于是便有了你眼前的这个网站与这篇文章。当然,本文力求使非信息技术相关专业的读者也能轻易上手,因此不需要抱有过多的恐惧。只要你强烈地希望拥有一个自己的博客网站,并且愿意付诸行动,那么我相信这篇文章一定能帮助到你。
本文所有操作均在Windows 11系统下进行。
安装Hexo
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo的特点在于:
- 支持Markdown:Hexo兼容GitHub Flavored Markdown的各项功能,并可与大部分Octopress插件相容。
- 一键部署:使用简单的指令即可将博客部署至GitHub Pages、Heroku或其他平台。
- 插件与可扩展性:其强大的API使得用户可以灵活扩展功能,同时轻松集成多种模板引擎(如EJS,Pug,Nunjucks)和工具(例如Babel,PostCSS,Less/Sass)。
安装前提
在安装Hexo之前,我们必须要安装下面两个软件。
Node.js是能够在服务器端运行 JavaScript 的开放源代码、跨平台执行环境。Node.js版本需不低于10.13,建议使用Node.js 12.0及以上版本
,但我不认为大部分用户会去下载这些低版本的软件。
Git是一个自由开源的分布式版本控制系统,设计用于快速高效地处理从小型到超大型的所有项目。
编辑器 VS Code(可选)
Visual Studio Code(简称 VS Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件以扩展的方式支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装其他扩展以拓展软件功能。
这个软件不是必需的,它只是便于你编辑代码、使用Markdown语法,同时简化一些Git相关的操作。但你也可以有自己的想法。
博客框架 Hexo
在上述两个必要软件安装完成之后,通过在桌面(或者其他文件夹)右键菜单中选择git bash here,输入并执行下面命令来安装Hexo(不要输入美元符号):
1 | $ npm install -g hexo-cli |

完成这个操作之后,我们的设备上已经安装了Hexo。
本地构建
现在我们已经拥有了Hexo,是时候构建网站了。在将网站真正上网之前,我们通常先在自己的电脑上确定显示效果,避免频繁上传的麻烦,也保证网站的稳定。
初始化
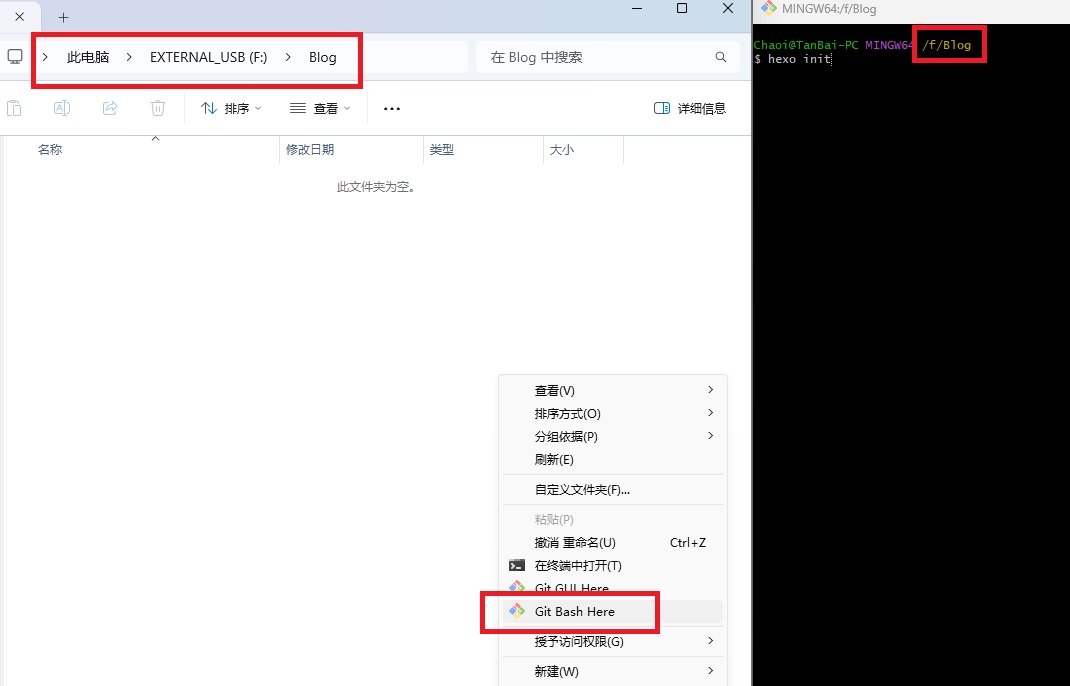
在自己的本地磁盘上创建一个文件夹,你可以命名为blog,或者任意名字。这个文件夹用于储存构建博客网站的所有文件。
在此文件夹内打开右键菜单,选择git bash here,输入并执行下面命令以初始化该文件夹:
1 | $ hexo init |

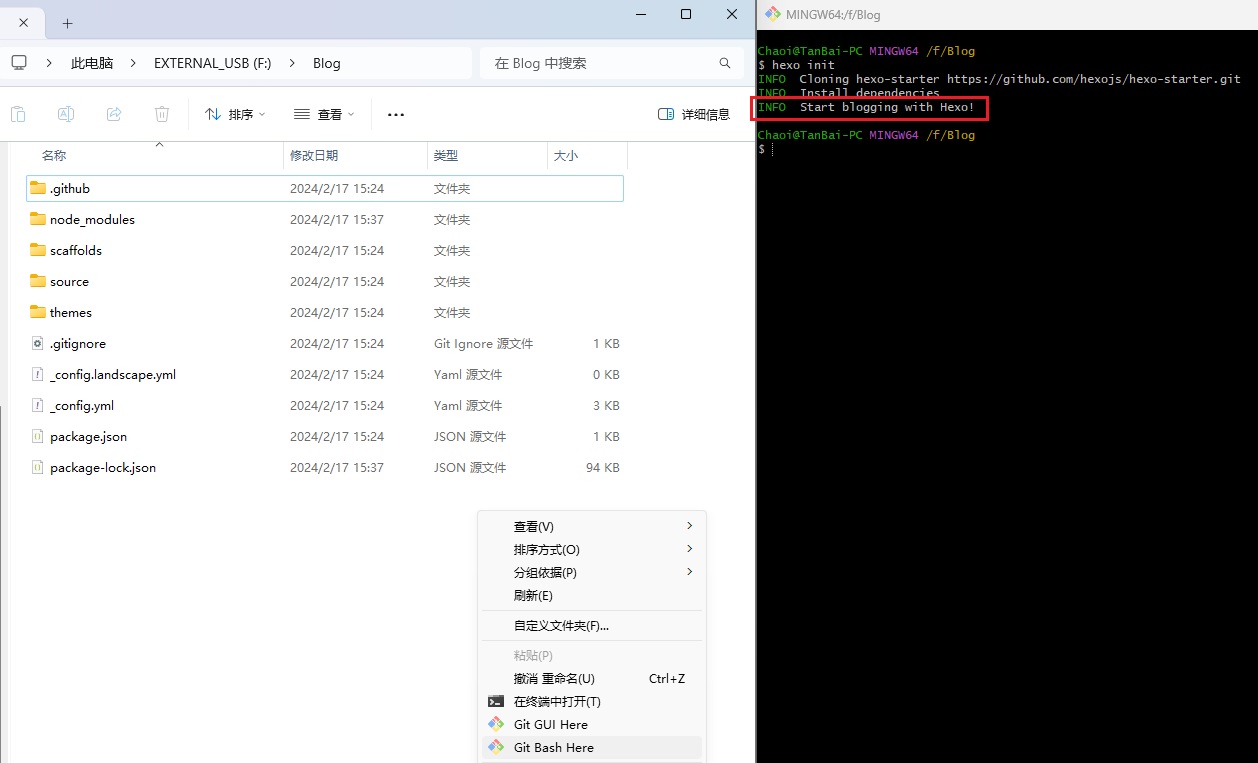
执行该命令后,Hexo会从GitHub克隆一份基本的网站文件与一份主题,同时使用包管理器下载依赖。完成后,你应该收到一条告知完成的消息:
1 | INFO Start blogging with Hexo! |

此时在你文件夹中至少有以下文件与文件夹:
1 | . |
生成与预览
通过下面命令生成静态文件:
1 | $ hexo generate |
此时根目录下生成public文件夹,里面存放着生成的站点文件。
现在通过下面命令启动本地服务器:
1 | $ hexo server |
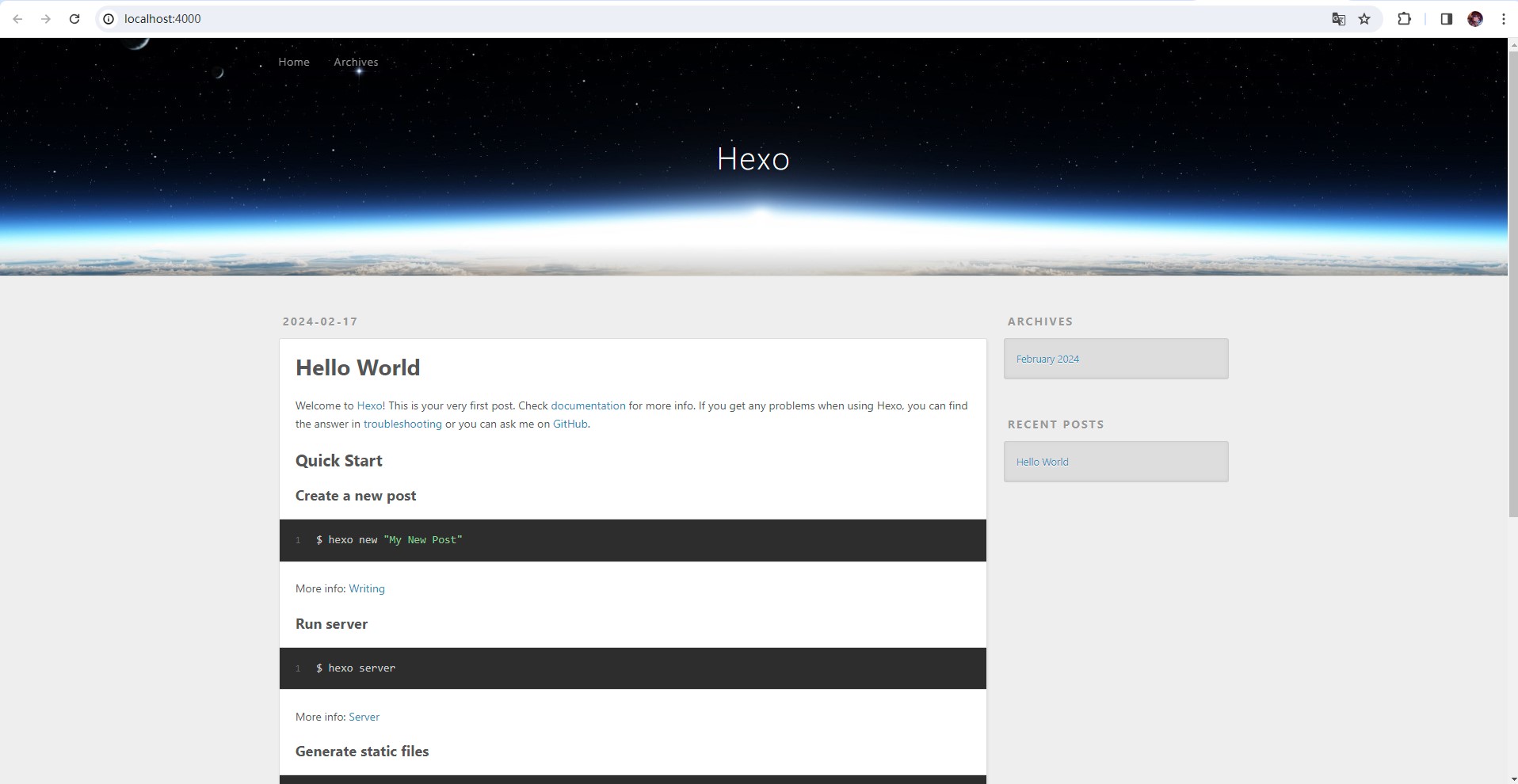
这个命令默认会在 http://localhost:4000/ 启动你的网站。通过在终端中按住ctrl并用左键点击链接可以快速在浏览器中打开。你应该会看到下面的页面:
至此你已经在本地上构建了第一个你的网站并完成预览,在终端中同时按住ctrl+C终止服务器。下面有一些优化体验的可选操作。
安装第三方主题(可选)
注意
许多插件和主题都是由社区贡献的。本站不保证其可用性和安全性。
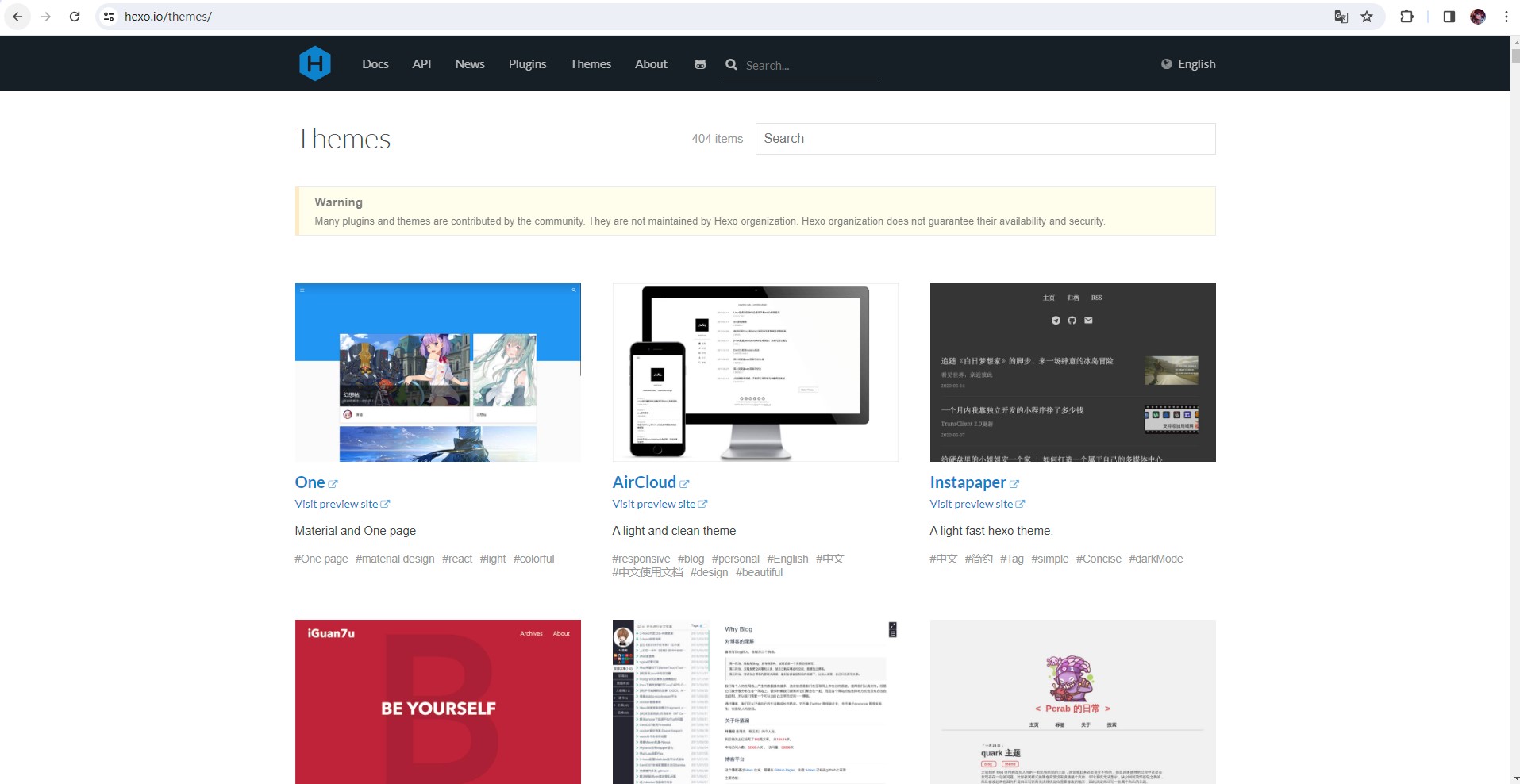
我想初始化时自动安装的主题大概率不合你的口味,Hexo可以通过安装主题来快速改变网站风格。如果你暂时没有心仪的主题,不妨在Hexo官网的主题页看看,说不定就能找到你喜欢的主题。
一般来说主题的README文档会指导你如何安装与配置主题。但如果没有,换一个试着按下面步骤安装:
- 获取主题文件:如果你不熟悉git操作,那就在GitHub的Code菜单(绿色按键)中选择Download Zip,把主题文件下载到本地并解压。
- 移动到文件夹:确定解压所得文件夹打开后就能看到_config.yml,将这个文件夹移动到博客根目录中的source文件夹。
- 修改配置信息:在博客根目录下的_config.yml文件中找到theme参数,将其值改为你的主题文件夹名,例如:
1 | theme: YourThemeName |

现在在终端中逐行输入并执行下列指令:
1 | $ hexo clean |
clean指令将清除缓存文件(db.json)和已生成的静态文件(public)。在某些情况(尤其是更换主题后),如果发现你对站点的更改无论如何也不生效,那么可能需要运行该命令。后两个指令上文已经介绍。
打开网页,你应该能看到你安装的主题已经应用。不同主题都提供一定程度上的配置项,供你调整细节。如果你对网页制作具有基本的了解,或者能熟练使用chatGPT,那么你也可以尝试直接修改相关的代码,实现完全的自定义。
写下第一篇博客(可选)
或许你早就想把你的想法放进网站,看看它是什么样子了。我们现在就来写下一篇博客。
Hexo有如下指令:
1 | $ hexo new [layout] <title> |
new指令将新建一篇文章。如果没有设置layout的话,默认使用_config.yml中的default_layout参数代替。如果标题包含空格的话,需要使用引号括起来。像下面这样:
1 | $ hexo new "post title with whitespace" |
这个操作将会在根目录的source/_post文件夹下生成一个<title>.md文件。我们用任意的文本编辑器打开它,能看见类似下面的内容:
1 | --- |
我们将Hexo中文件最上方以—分隔的区域叫做Front-matter,它用于指定个别文件的变量。具体的用法参见官方文档,这里不展开说明。
在Front-matter下方是正文部分,Hexo支持以任何格式书写文章,只要安装了相应的渲染插件。默认的.md格式要以Makdown语法书写,Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。如果你不熟悉Markdown语法,可以参考这个网站的内容。
在编写博客时,只要你通过hexo s启动了服务器,你就可以通过刷新网页的方式实时查看编辑效果,因为Hexo能够监视文件变动并立即重新生成静态文件。此外,显示效果还可能受到主题影响。
部署网站
你已经在本地上看到你的网站的效果了。我们现在将它上传到互联网,使你的博客能被所有人访问。
部署GitHub Pages
我们假定你已经有一个GitHub账号而且已经配置好git了,不知道应该怎么做的话可以参考这篇博客。
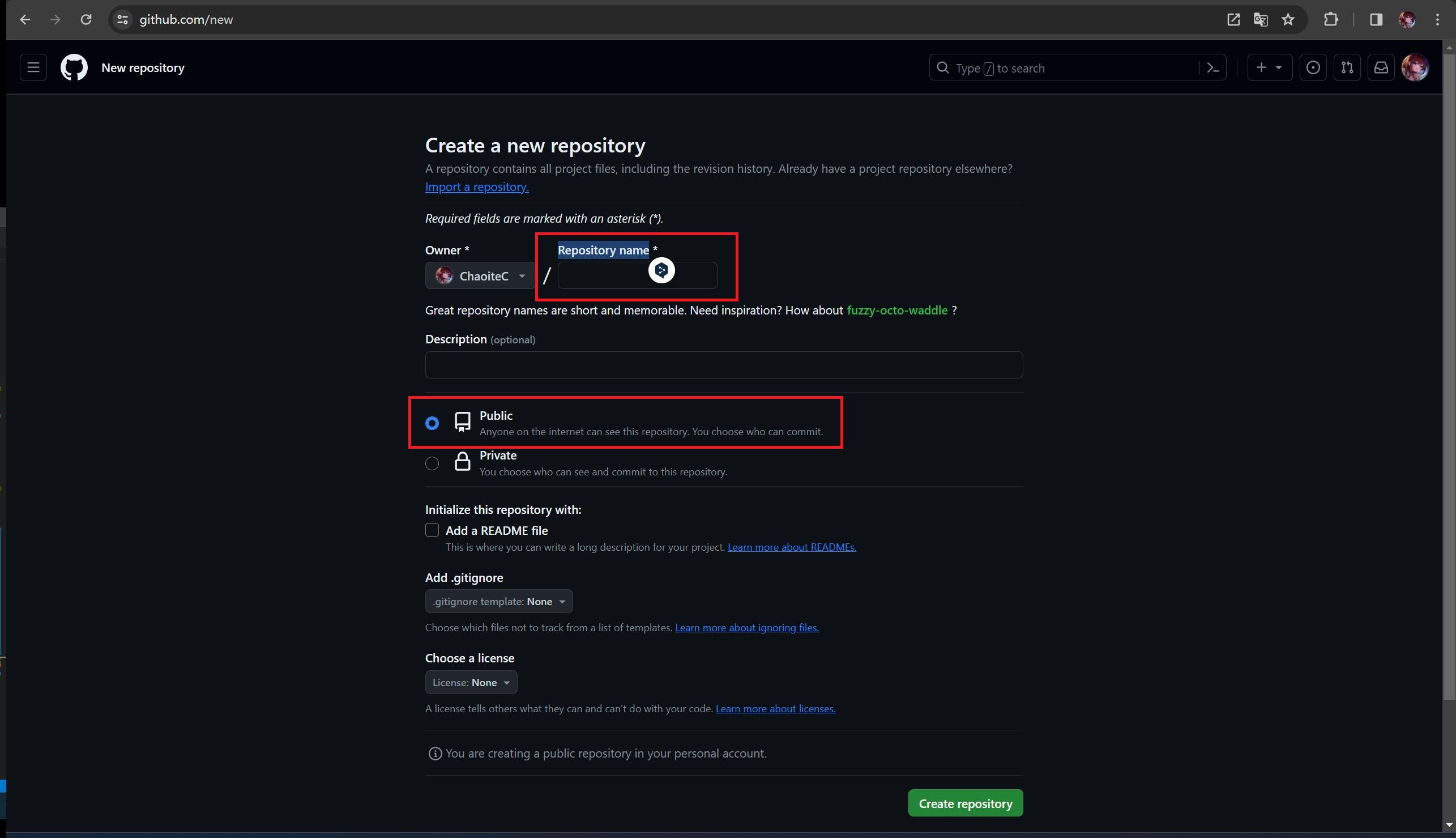
现在新建一个仓库(Create a new repository),Repository name填写为<你的GitHub用户名>.github.io,例如“ChaoiteC.github.io”,同时仓库可见性必须为Public(对所有人可见)。
如果操作正确,你会在仓库设置中找到Page选项。
现在打开博客根目录下的_config.yml,找到Deployment相关配置项,如下填写:
1 | deploy: |
你可能注意到官方文档与一些其他教程中repo项填写的是http链接,这也是可以的,但在使用GitHub Actions部署时可能会遭遇拒绝访问的问题。
安装 hexo-deployer-git:
1 | $ npm install hexo-deployer-git --save |
执行下面命令:
1 | $ hexo clean |
deploy命令会将public目录中的文件和目录推送至_config.yml中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容。
如果一切工作正常,现在你可以在<你的GitHub用户名>.github.io中看到网站内容。
GitHub Actions自动部署(可选)
我们很快注意到,一旦你离开现在使用的设备,你就无法修改网站内容。当你更换设备时,你不得不将上述步骤全部重复。一旦设备出现故障更是会损失惨重。这些矛盾呼吁我们采取方法,要求我们能自动地储存与部署博客文件,而不受手上设备的限制。
GitHub Actions为我们在需要的时候创建一个容器,我们在容器中安装软件并处理我们的博客文件,最后部署到Pages仓库中。现在我们来实现它。
前提
首先在Github上新建一个仓库用来储存我们的博客文件,通常我们将其设为私有的。
如果你安装了VS Code,这时候你可以在博客根目录右键菜单中选择“在终端中打开”来启动Windows Powershell,然后输入并执行:
1 | code . |
此命令将会启动VS Code并在其中打开这个文件夹。然后你可以在侧边栏中打开源代码管理页面,从GitHub添加远程库。只需要按照提示操作,你最终能将整个目录下的文件上传到仓库中(被.gitignore指定的文件/文件夹不会上传)。
我们将上面内容视为准备操作,如果你不知道如何操作,可以寻求搜索引擎的帮助。
部署密钥
现在在“git bash here”中执行下面命令:
1 | $ ssh-keygen -f github-deploy-key |
这个命令将生成部署密钥,你只需要一直按空格,根目录下就会出现两个文件:github-deploy-key和github-deploy-key.pub。
注意
正如其名字,除非你确定自己在做什么,否则你不应该将密钥直接上传到仓库(尤其是公共仓库)。
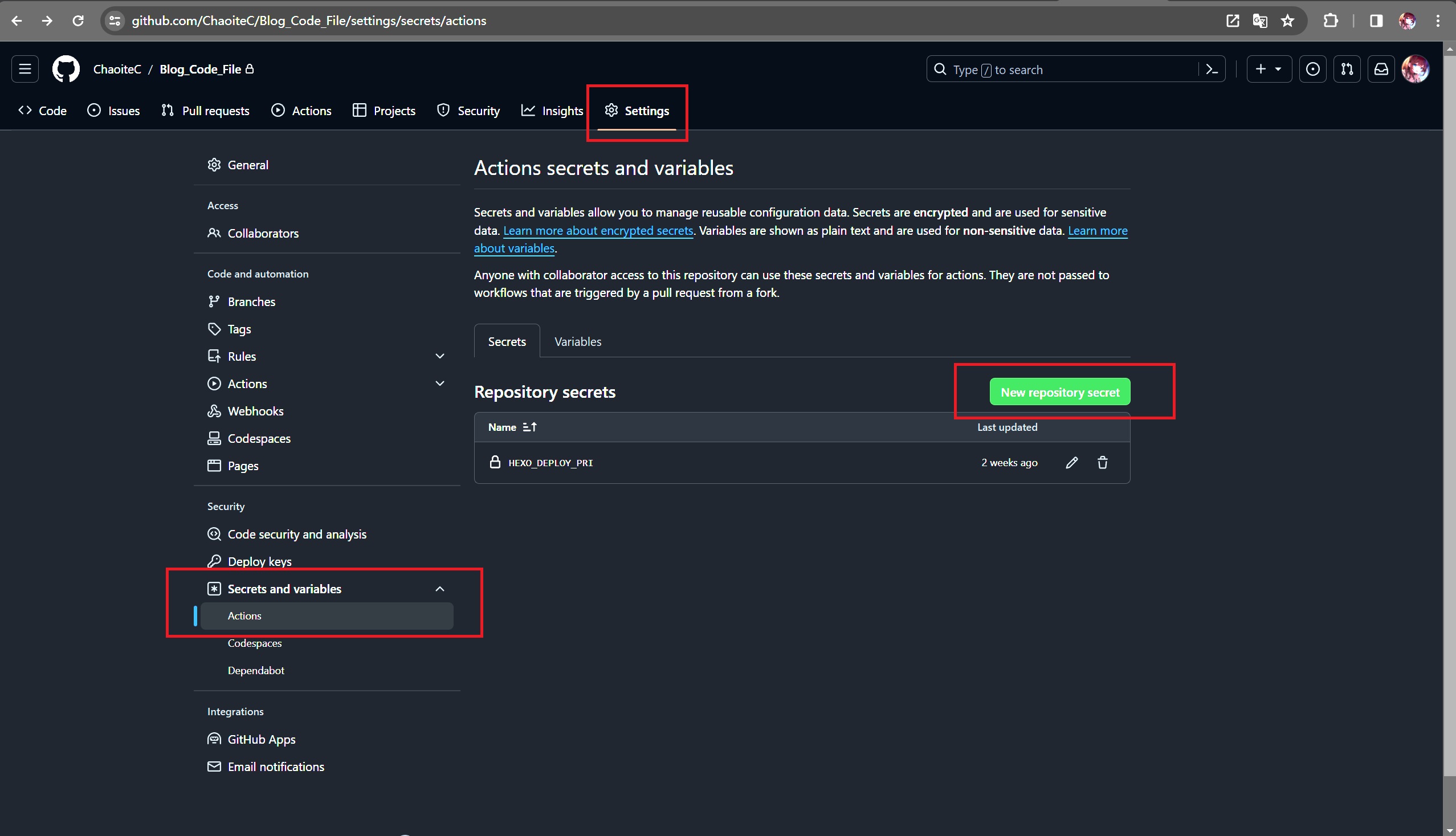
在博客源文件仓库中依序打开Settings->Secrets and variables->Actions->New repository secret。
在Name中填写“HEXO_DEPLOY_PRI”,在Value中填写github-deploy-key文件中的全部内容(包括头尾的文字)。然后Add secret。
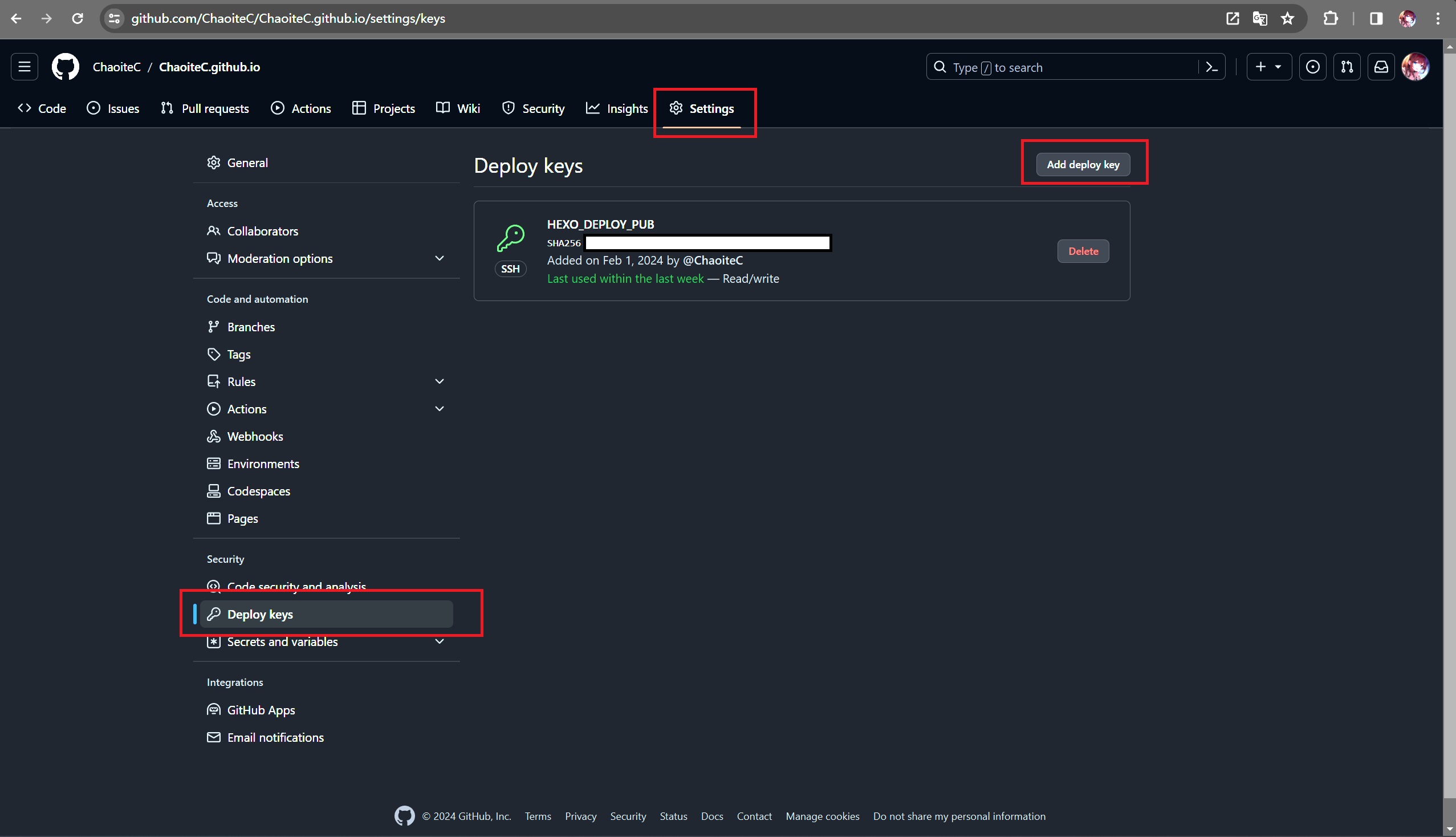
在Page仓库中依序打开Settings->Deploy keys->Add deploy key。
在Title中填写“HEXO_DEPLOY_PUB”,在Key中填写github-deploy-key.pub文件中的全部内容,勾选Allow write access,然后Add key。
配置GitHub Actions
在博客根目录下创建.github/workflows/deploy.yml文件,目录结构如下。
1 | . |
在deploy.yml文件中粘贴下面内容并在对应地方作改动。
1 | # Action's Name |
现在你可以尝试在博客源文件仓库中作一点改动并推送到远程库,接着在仓库的Actions页面中观察工作是否正常(不被打红叉)。如果正常,大约在1-2分钟内会完成自动部署任务,你能在Pages上确认到更改。
配置自定义域名(可选)
无论如何,<你的GitHub用户名>.github.io总归是不够有个性的,而且三级域名会给人一种寄人篱下的感觉(虽然事实也是如此)。现在,我们打算购买一个域名,并使他人能通过这个域名访问我们的网站。
声明
本章所述内容仅基于个人经验,并无意宣传或推广任何特定公司或服务。笔者在撰写本文时未收取任何公司的任何形式的费用或报酬。无论你选择任何域名注册商购买域名,操作都大致相同。你所采取的一切行动应自行审慎决定,并非本文的责任范围。
注意
本文内容不涉及选购服务器,但如果你意欲购买,请注意域名注册商和服务器提供商主体应该同在境内或境外,若一方在境内一方在境外,备案时可能会产生问题。
选择一个合适的域名注册商是很重要的,至少是关乎钱包()。我比较欣赏的是Cloudflare,他们也提供Pages服务和自动部署功能,而且配置其实比GitHub简单得多,在他们那里购买域名的话配置应该也是很简单的。但我最后选择的是Godaddy,为什么呢?因为Cloudflare注册不了.moe域名,让我感到非常遗憾。
另外在Godaddy购买的时候可以选择买一个¥9/月的企业邮箱服务,让你可以快速拥有一个(一堆)以自己的域名为主机名的邮箱!例如我的邮箱:karubonwaito@karubon.moe。
所以本文会以Godaddy为例,介绍如何购买和配置域名。
购买域名
访问Godaddy官网。先注册一个账号,然后搜索你想要的域名(例如本站的域名karubon.moe),如果这个域名没有被占用,你就会看到标价和加入购物车的按键。
就像在网上购买一件商品一样一路继续,填写个人信息和支付方式,看清楚订单里的商品再付款,千万不要花钱购买自己不想要的东西。
配置DNS
下单之后最好不要着急,先坐和放宽大概30-60分钟,打打游戏看看书,然后再进行下面的操作,否则你可能会遇到各种奇怪的bug。
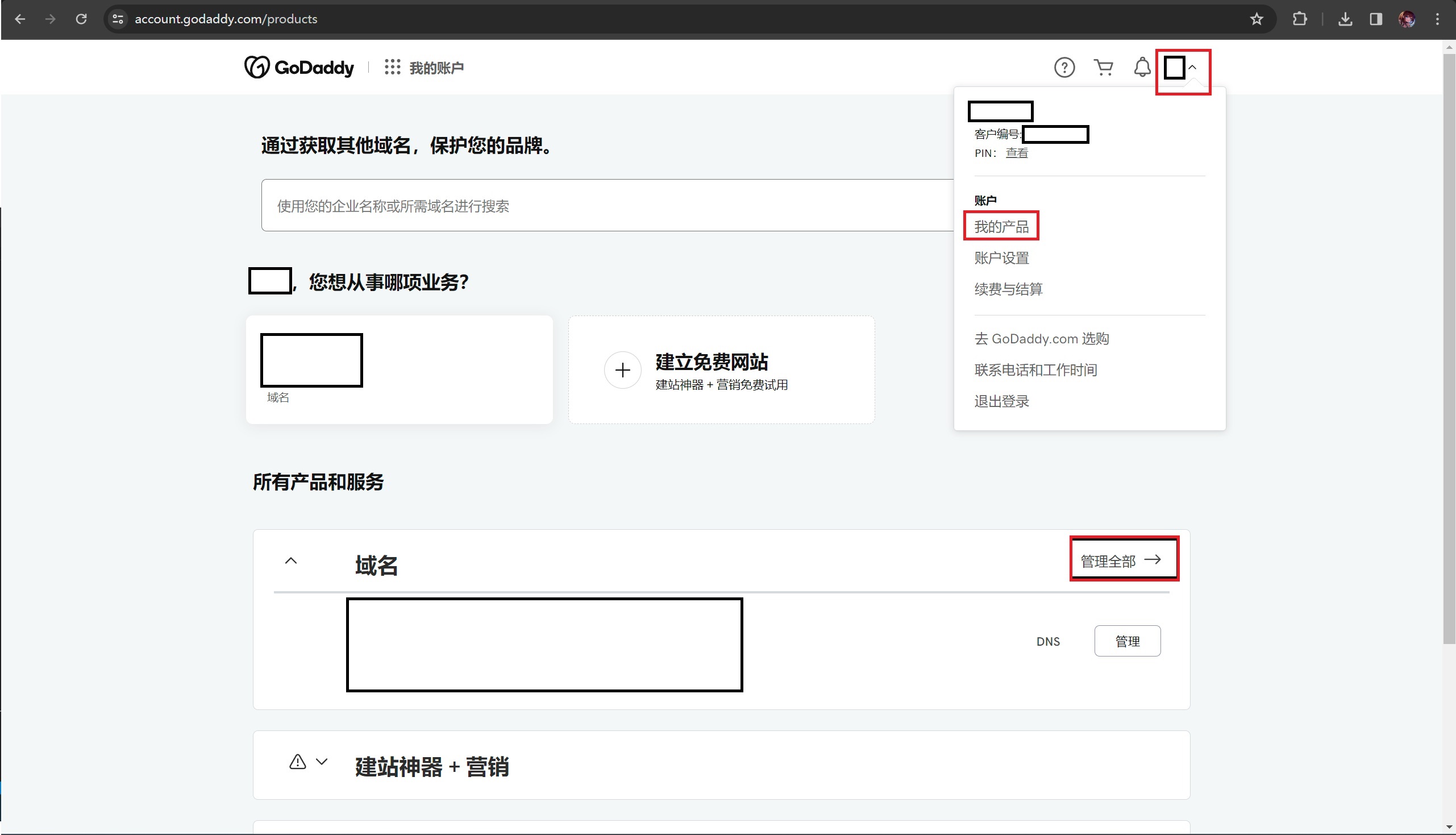
在Godaddy的页面中依序点击头像->我的产品->域名->管理全部,进入域名总览页面。
进入域名总览页面后,你应该能看到你刚刚买的域名,旁边还有到期日期。没有到期日期的话就再等等,不要急着操作()。
点击你刚买的域名,进入到对应的管理页面,点击DNS,进入DNS记录栏,你应该能看到里面有几条预设的记录。把里面唯一的一条类型为A、数据/值为“停放”的记录删除,然后录入下面记录:
1 | Type Name Valve TTL |
配置好后,我们去配置GitHub Page。
配置GitHub Page
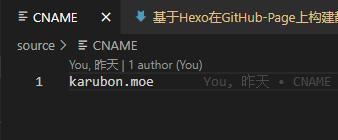
在博客文件根目录的source文件夹中创建一个名为“CNAME”的文件,注意这个文件没有后缀名。在文件中填入且仅填入你的域名,不加https,例如:
这能避免在下一次部署博客时CNAME文件被意外删除导致你无法通过域名访问网站。
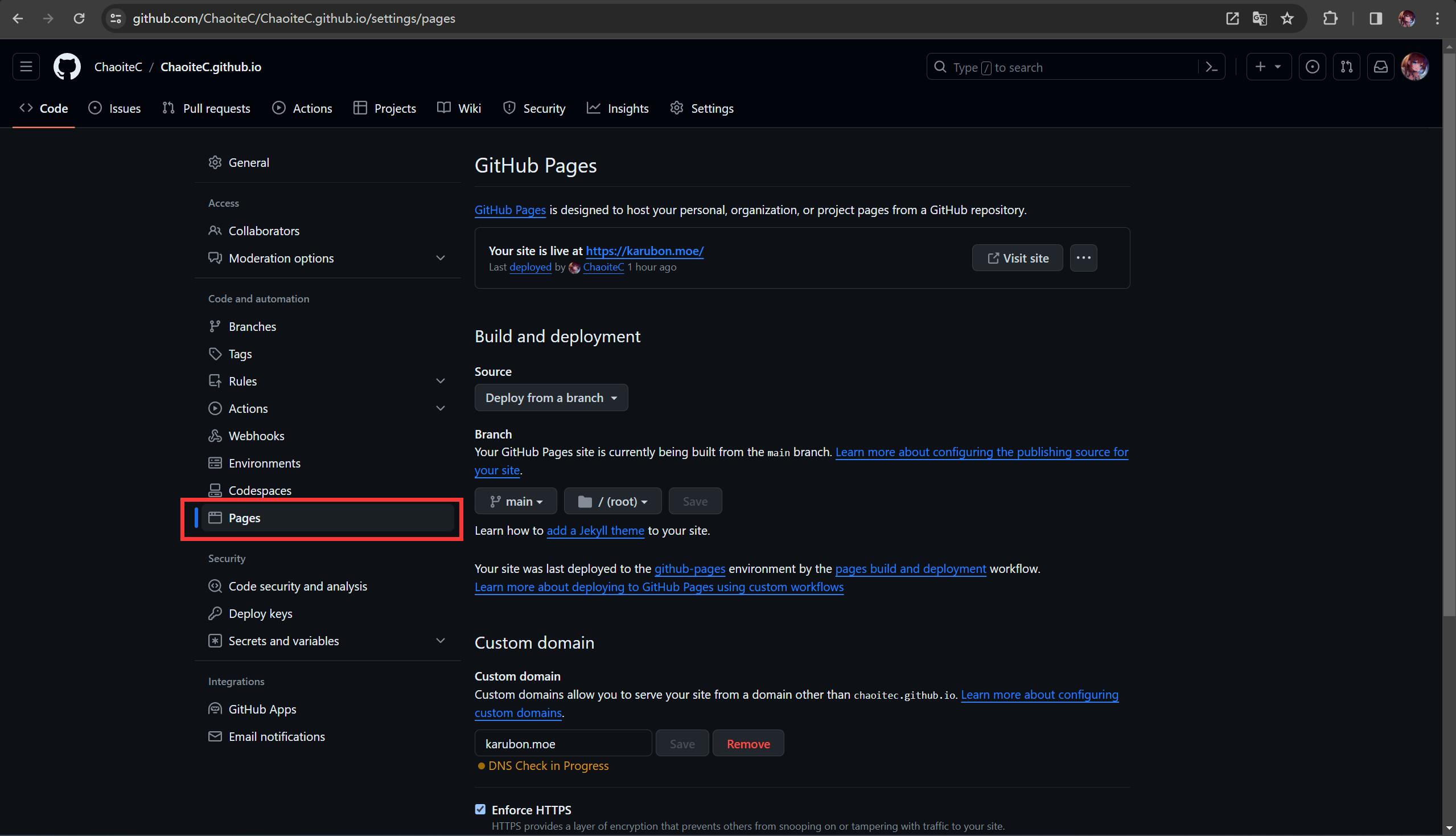
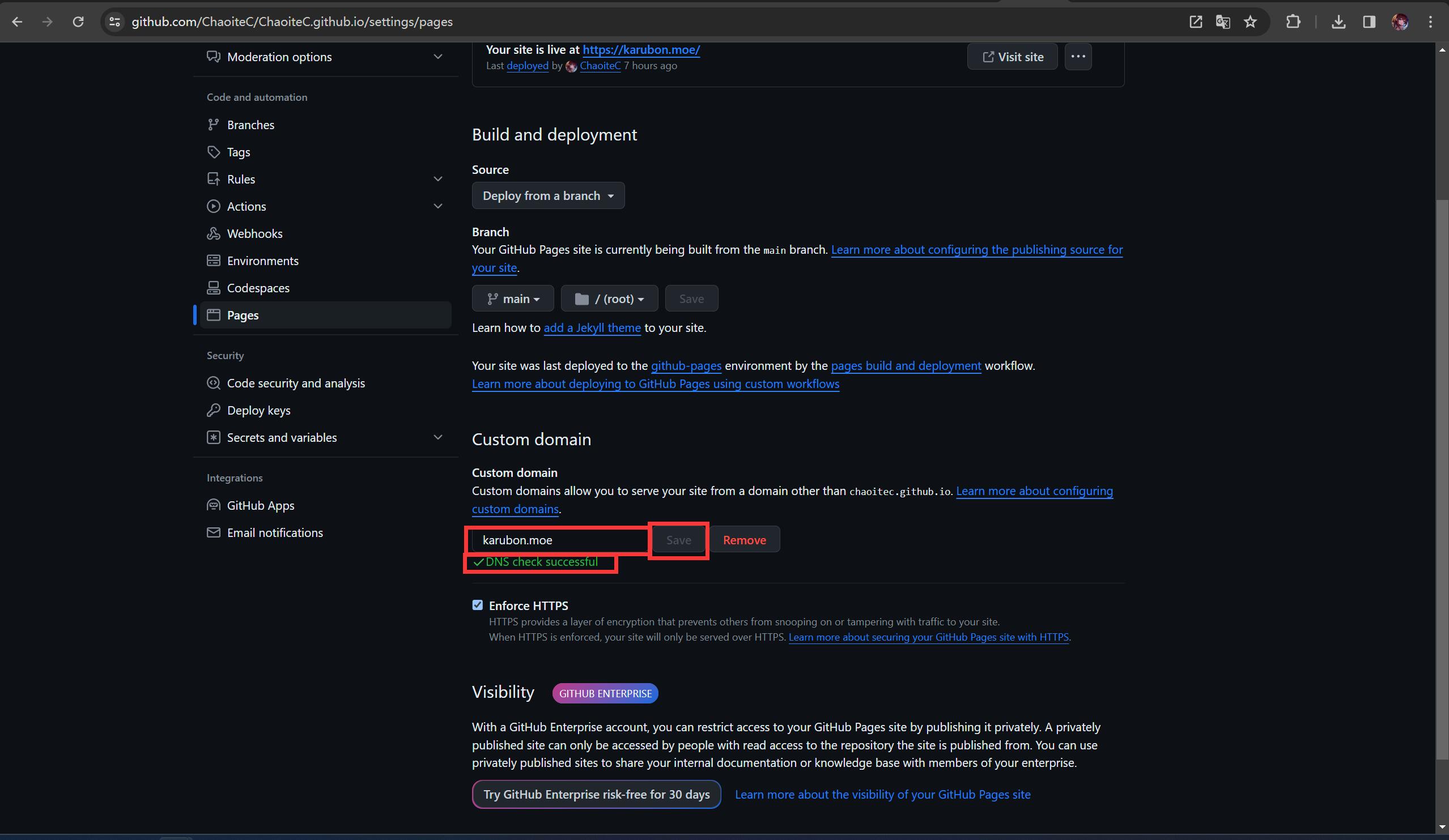
在GitHub网页上打开Page仓库的Page设置,在Custom domain选项中填入你的域名,同样不加https,然后保存,输入框的下方应该会出现DNS测试的提示,没有就刷新页面。例如:
如果一切正常,会出现绿钩和DNS check successful。现在你可以通过这个域名访问你的网站。
但是你可能很快注意到,在你访问网站时,浏览器会提示不安全。这是因为网站没有配置SSL证书。这个时候不要着急,先坐和放宽大概30-60分钟(),然后回到Page仓库的Page设置页勾选Enforce HTTPS选项,GitHub Page会自动为你配置证书。如果你来得太早,你可能会遇到这个选项勾不上的问题。
参考资料
Hexo官方中文文档(https://hexo.io/zh-cn/docs/)
快速搭建个人博客——保姆级教程(https://pdpeng.github.io/2022/01/19/setup-personal-blog)
利用Github Actions自动部署Hexo博客(https://sanonz.github.io/2020/deploy-a-hexo-blog-from-github-actions/)
GitHub官方文档(https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site)
